
Most of the shapes on Adobe XD templates work the same way. All you have to do is drag and drop an image onto the shape and it will automatically act as an image mask. When you create a shape in Adobe XD, you can use it as an image placeholder. This will help you edit Adobe XD templates much faster. For example, you can easily copy vectors like SVG from Photoshop and paste it in your Adobe XD canvas to place graphics with ease. One of the many benefits of using Adobe XD is that it has a close relationship with other Adobe graphics editing software.

In fact, you can download and import grid and style guides from third-party sites as well. Thankfully, Adobe XD has built-in tools that make it quite easy to create style guides.

It comes in handy especially when you have to create additional new screens and elements on your own. Use Grids & Style GuidesĮven when using pre-made templates, it’s important to keep a proper grid and style guide. Try to find a bundle that contains all the necessary elements for each stage of your design project. Including wireframing kits, mockups, app screens, and more. For example, there are templates for each part of your UX design process.

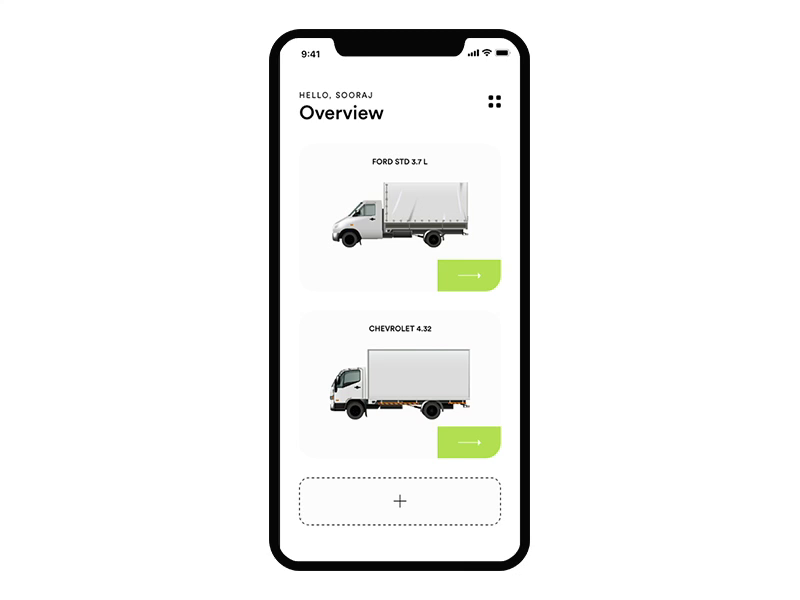
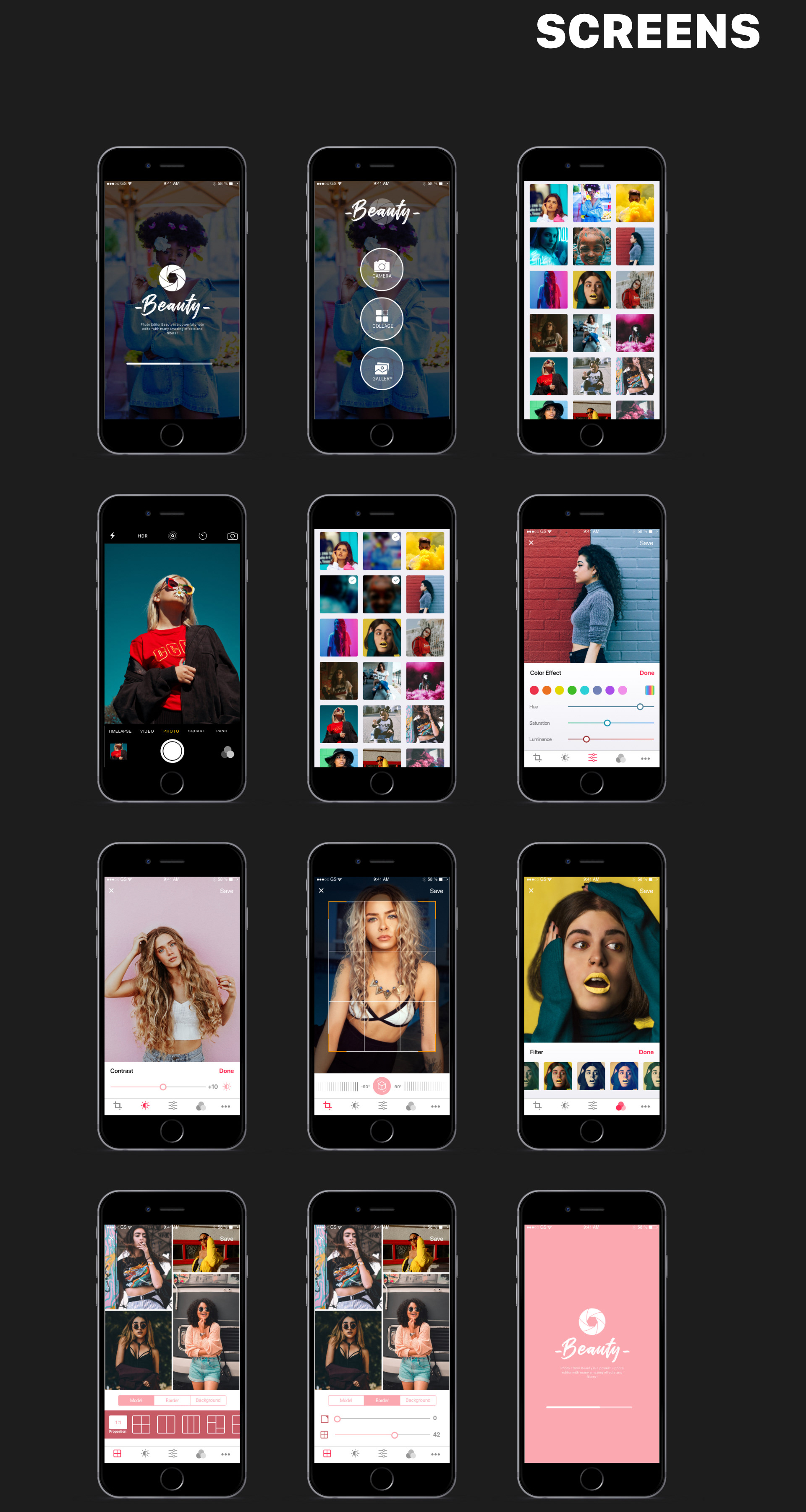
When downloading a UI kit for Adobe XD, make sure to pick the right bundle for your project. With these tips, the process will be much easier. It includes 7 screen templates with customizable layouts. This set of free mobile screens features a design that’s more suitable for a cryptocurrency app or a dating app.


 0 kommentar(er)
0 kommentar(er)
